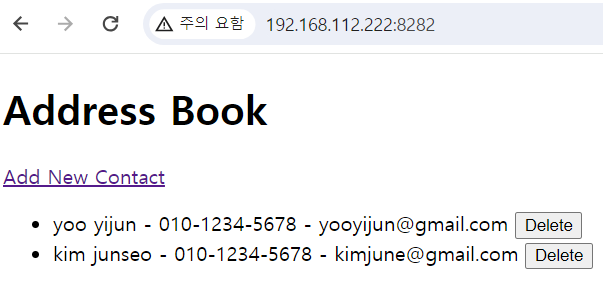
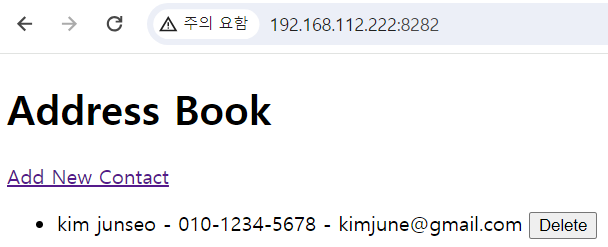
post = Post.query.get_or_404(post_id)Address Book(1)에서 추가된 목록을 추가했습니다.
● 파일
(파일) app.py
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
from flask import Flask, render_template, request, redirect, url_for
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///contacts.db'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
class Contact(db.Model):
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(80), nullable=False)
phone = db.Column(db.String(20), nullable=False)
email = db.Column(db.String(120), nullable=False)
def __repr__(self):
return f'<Contact {self.name}>'
with app.app_context():
db.create_all()
@app.route('/')
def home():
contacts = Contact.query.all()
return render_template('home.html', contacts=contacts)
@app.route('/add', methods=['GET', 'POST'])
def add_contact():
if request.method == 'POST':
name = request.form['name']
phone = request.form['phone']
email = request.form['email']
new_contact = Contact(name=name, phone=phone, email=email)
db.session.add(new_contact)
db.session.commit()
return redirect(url_for('home'))
return render_template('add_contact.html')
@app.route('/delete/<int:id>', methods=['POST'])
def delete_contact(id):
# 존재하지 않을 경우 404 ERROR
contact = Contact.query.get_or_404(id)
# 해당 id 값 contact에 저장, 없으면 none
contact = Contact.query.get(id)
# none이 아니라면 아래의 내용 실행
if contact:
# 삭제
db.session.delete(contact)
# 영구 저장
db.session.commit()
return redirect(url_for('home'))
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000, debug=True)
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
(파일) home.html
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Address Book</title>
</head>
<body>
<h1>Address Book</h1>
<a href="{{ url_for('add_contact') }}">Add New Contact</a>
<ul>
{% for contact in contacts %}
<li>
{{ contact.name }} - {{ contact.phone }} - {{ contact.email }}
# style="display:inline;" : 해당 폼이 동일한 라인에 표시되도록 설정
<form action="{{ url_for('delete_contact', id=contact.id) }}" method="POST" style="display:inline;">
<button type="submit">Delete</button>
</form>
</li>
{% endfor %}
</ul>
</body>
</html>
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
● 테스트


'여러가지 > 테스트' 카테고리의 다른 글
| [실습] Blog (0) | 2024.06.15 |
|---|---|
| [참고] sqlite3 데이터베이스 (0) | 2024.06.15 |
| [실습] Address Book (0) | 2024.06.15 |
| [참고] HTTP 메소드 (0) | 2024.06.15 |
| [참고] Python3 가상 환경 (0) | 2024.06.15 |


