-------------------------------------------------- 목차 ----------------------------------------------------
[실습 1] (네트워크 X) mongoDB 데이터베이스, 백엔드 API 노드 서버, 프론트엔드 React 애플리케이션
[실습 2] (네트워크 O) mongoDB 데이터베이스, 백엔드 API 노드 서버, 프론트엔드 React 애플리케이션
[실습 3] 볼륨을 생성하여 mongoDB에 데이터 지속성 추가하기
[실습 4] mongoDB에 환경변수 추가하기
[실습 5] NodeJS 컨테이너에 볼륨, 바인드마운트 및 폴리싱 추가하기
[실습 6] mongoDB에 환경변수 추가하기 업그레이드
[실습 7] React 컨테이너에 대한 실시간 소스 코드 업데이트 (실패)
-----------------------------------------------------------------------------------------------------------
[실습 1] (네트워크 X) mongoDB 데이터베이스, 백엔드 API 노드 서버, 프론트엔드 React 애플리케이션
ㄱ. mongoDB 데이터베이스 도커화
> docker run --name mongodb --rm -d -p 27017:27017 mongo
ㄴ. 백엔드 API 노드 서버 도커화
1) app.js 코드 수정

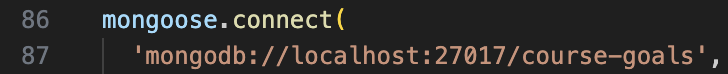
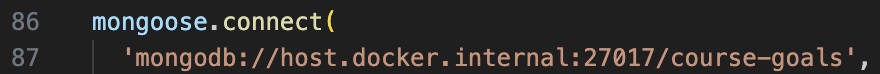
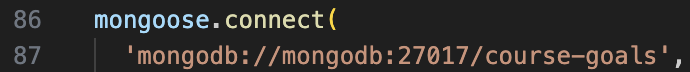
=> 수정 전

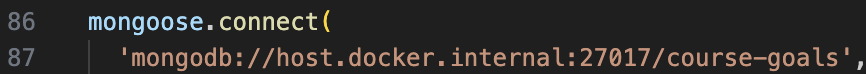
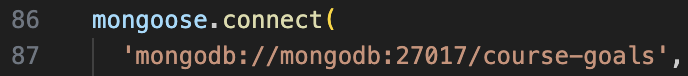
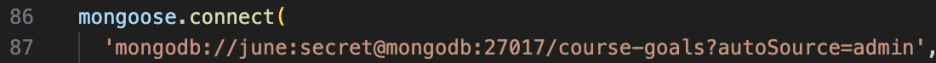
=> 수정 후, backend 컨테이너를 로컬 mongoDB가 아닌 컨테이너 mongoDB에 연결하기 위한 것
2) backend 폴더 내부에 Dockerfile 생성 및 빌드
> docker build -t goal-node .
3) 컨테이너 생성 및 실행
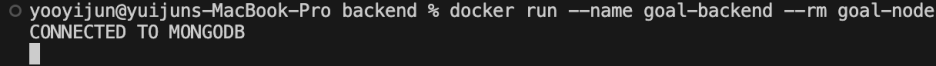
> docker run --name goal-backend --rm -d -p 80:80 goal-node

(=> 컨테이너 내부에서 수신 대기하는 포트)
ㄷ. 프론트엔드 React 애플리케이션 도커화
1) frontend 폴더 내부에 Dockerfile 생성 및 빌드
(+) node의 버전에 따라 실행되지 않을 수 있다. 따라서 Dockerfile에 node버전 명시하자.
2) 컨테이너 생성 및 실행
> docker run --name goal-frontend --rm -it -p 3000:3000 goal-react
// -it : 인터렉티브 모드, 명령 입력하여 상호작용하는 것 가능


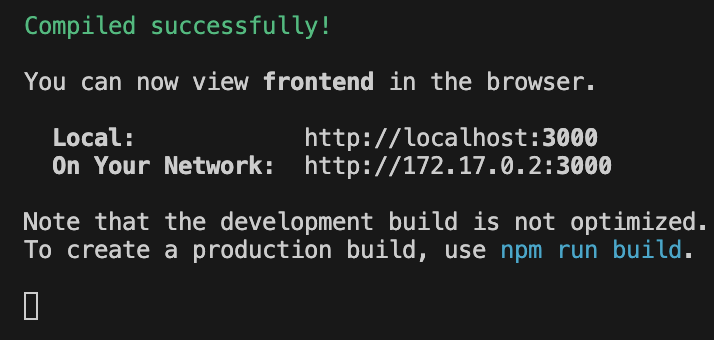
3) localhost:3000 접속

(+) react는 컨테이너 내부가 아닌 브라우저에서 실행된다.
따라서 도커가 아닌 브라우저에 인식할 수 있는 코드가 필요하다.
(+) 로컬에서 실행시키기
ㄱ. 백엔드
> (해당 폴더로 이동)
> npm install
> node app.js
ㄴ. 프론트엔드
> (해당 폴더로 이동)
> npm install
> npm start
> npm stop
[실습 2] (네트워크 O) mongoDB 데이터베이스, 백엔드 API 노드 서버, 프론트엔드 React 애플리케이션
ㄱ. 네트워크 생성
> docker network create goal-net
ㄴ. mongoDB 데이터베이스 도커화
> docker run --name mongodb --rm -d --network goal-net mongo
ㄷ. 백엔드 API 노드 서버 도커화
1) app.js 코드 수정

=> 수정 전

=> 수정 후
2) 이미지 재빌드
3) 컨테이너 생성 및 실행
> docker run --name goal-backend --rm -d --network goal-net -p 80:80 goal-node
// --network goal-net : mongodb와의 통신을 위한 것
// -p 80:80 : react 애플리케이션과의 통신을 위한 것
ㄹ. 프론트엔드 React 애플리케이션 도커화
1) 이미지 재빌드
2) 컨테이너 생성 및 실행
> docker run --name goal-frontend --rm -p 3000:3000 -it goal-react
[실습 3] 볼륨을 생성하여 mongoDB에 데이터 지속성 추가하기
1) 명명된 볼륨 추가한 mongoDB 데이터베이스 컨데이너 생성 및 실행
> docker run --name mongodb -v data:/data/db --rm -d --network goal-net mongo
=> mongoDB의 데이터 저장 경로(:/data/db)는 아래 링크에서 확인할 수 있다.
https://www.mongodb.com/docs/manual/reference/connection-string/
2) mongoDB 컨테이너 삭제 후 재생성
3) localhost:3000 접속 및 확인

=> 데이터 유지되고 있음을 확인할 수 있다.
[실습 4] mongoDB에 환경변수 추가하기
1) (backend) app.js 코드 수정

=> 수정 전

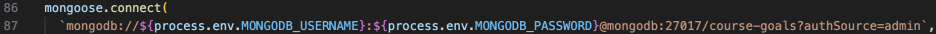
=> 수정 후 (username:password@mongodb:~~?autoSource=admin)
2) 이미지 재빌드
3) 컨테이너 생성 및 실행
> docker run --name goal-backend --rm -p 80:80 --network goal-net goal-node
4) 환경변수 추가한 mongoDB 데이터베이스 컨데이너 생성 및 실행
> docker run --name mongodb -v data:/data/db -e MONGO_INITDB_ROOT_USERNAME=june -e MONGO_INITDB_ROOT_PASSWORD=secret --rm -d --network goal-net mongo
(+) mongoDB 컨테이너와 볼륨을 먼저 생성한 경우,
생성한 컨테이너와 볼륨을 삭제한 뒤에 backend 컨테이너를 생성해야한다.
[실습 5] NodeJS 컨테이너에 볼륨, 바인드마운트 및 폴리싱 추가하기
=> a) 로그 파일 데이터 지속, b) 실시간으로 소스 코드 업데이트 (=코드가 변경될 때마다 노트 서버 재시작)
(backend)
1) package-lock.json 삭제
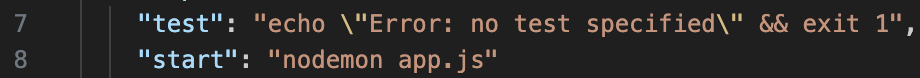
2) package.json 코드 수정


3) (backend) Dockerfile 코드 수정

=> 수정 전

=> 수정 후
4) 이미지 재빌드
5) goal-backend 컨테이너 생성 및 실행
> docker run --name goal-backend -v "/Users/yooyijun/Desktop/Docker/Section 5/multi-01-starting-setup/backend:/app" -v logs:/app/logs -v /app/node_modules -d --rm -p 80:80 --network goal-net goal-node
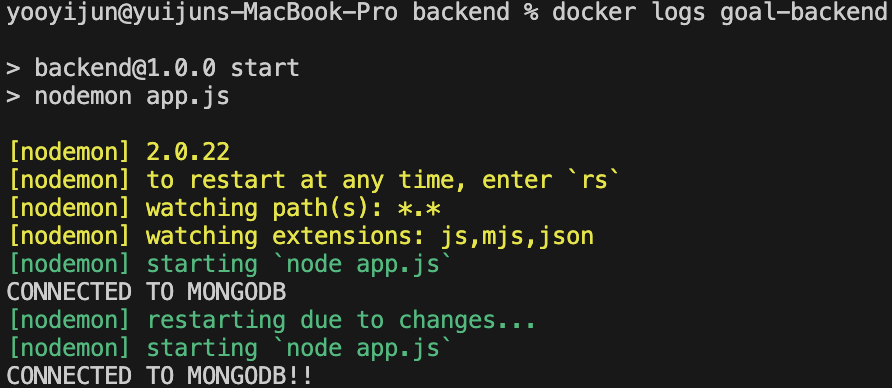
6) app.js 코드 수정

=> 수정된 코드 실시간으로 반영되는 것 확인할 수 있다.
[실습 6] mongoDB에 환경변수 추가하기 업그레이드
1) (backend) Dockerfile 코드 추가

=> mongoDB에서 지정한 것이 아니기 때문에 디폴트 값 아니다.
2) app.js 코드 수정

3) .dockerignore 파일 생성

4) 이미지 재빌드
5) goal-backend 컨테이너 생성 및 실행
> docker run --name goal-backend -v "/Users/yooyijun/Desktop/Docker/Section 5/multi-01-starting-setup/backend:/app" -v logs:/app/logs -v /app/node_modules
-e MONGODB_USERNAME=june -d --rm -p 80:80 --network goal-net goal-node
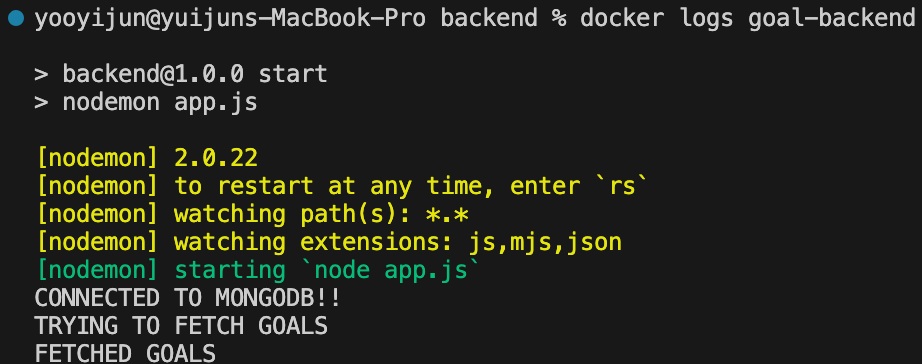
6) 정상 작동 확인


[실습 7] React 컨테이너에 대한 실시간 소스 코드 업데이트 (실패)
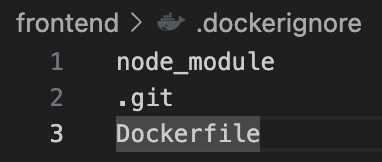
1) .dockerignore 파일 생성

2) 이미지 재빌드
3) frontend 컨테이너 생성 및 실행
> docker run -v "/Users/yooyijun/Desktop/Docker/Section 5/multi-01-starting-setup/frontend/src:/app/scr" --name goal-frontend --rm -p 3000:3000 -it goal-react
4) 코드 수정

5) localhost:3000 확인
'여러가지 > Docker & AWS' 카테고리의 다른 글
| [정리] Docker 전체 개념 (0) | 2024.05.30 |
|---|---|
| [정리] 스스로 구축하는 AWS 클라우드 인프라 (0) | 2023.11.30 |
| [섹션 4] 네트워킹: (교차) 컨테이너 통신 (0) | 2023.11.25 |
| [섹션 3] 데이터 관리 및 볼륨으로 작업하기 (0) | 2023.11.25 |
| [섹션 2] Docker 이미지 & 컨테이너: 코어 빌딩 블록 (0) | 2023.11.25 |



